Hi,
Facebook has changed the way we create apps for our website so i am writing this for those people who are having issues, problems in created new app and publish them on their website.
Step1- Login : You must be having a facebook account, so that you can log in into https://developers.facebook.com/ if you are not having facebook account you can sign up on their website.
Step 2: From the header of Facebook developer home page, Click on "Apps", you will see below screenshot. Out of which, you need to select "Create a New App" if you are creating new app for four website.
If you want to add test application, the select the appropriate application from the list of applications.
Step 3: Once you click on "Create a New App", you will see below popup where you have to enter three things :
a) Display Name : Your application or website name.
b) Namespace: To maintain the uniqueness around the world and this should be in lower letters and no special character or number.
c) Select "NO" in third option because we are creating a new application
d) Choose the category where our website related to like Education, Entertainment and Sports etc as shown in the next image.
Step 4: Once you click "Create App" from popup then you will get Capcha confirmation which will verify if you are human :P
Step 5: Clicking on Submit will create an app for you and show you the Dashboard, This dashboard will show the App ID and App Secret which will be useful when you embed facebook plugin to your website.
In this step, there is an important thing to remember that you first need to create platform, then only you can enter App Domains and save all the information. So first click on the "+ Add new platform" and show you the next image screenshot.
Step 6: Click on "+Add new platform" will open popup like this. As we are creating website app, so i am going to select website from the below popup
Step 7
Here you can enter your website URLs, and remember one thing here is URL should be like :
http://gouravkhanna.blogspot.in not like "
http://www.gouravkhanna.blogspot.in"
And remember to add Contact Email Address.
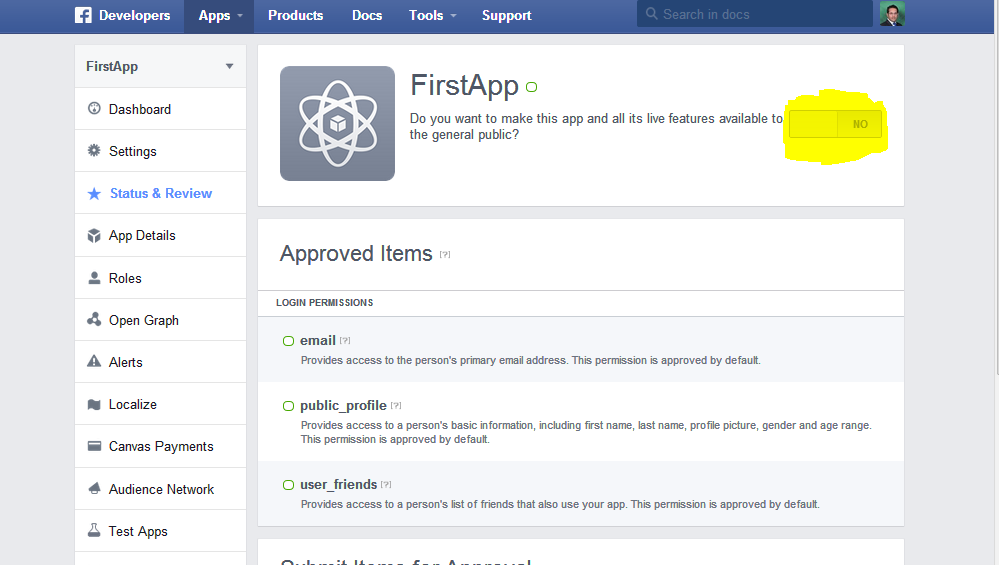
Step 8: Till the last step, This app was not live or public. So to make it live or public so that we can use this in our application, we should on the highlighted area. Once you click on it, It goes LIVE.
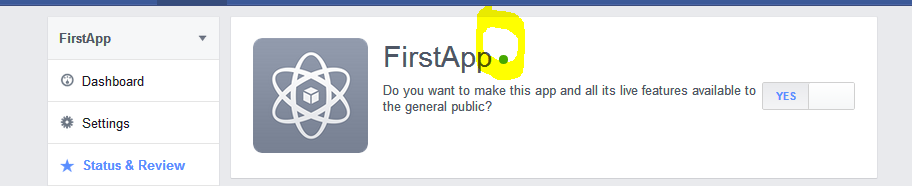
Step 9: It will show LIVE as green signal as shown in below screenshot.
Step 10 : Yipee !!!
Finally you are done with creating your first facebook app. you can use app ID to embed the plugins on your website.
If any question, Do comment in the below box.